We all are pretty much aware about the decline in people's attention span. For many this could be a mere shift in human behavior, but for marketers like us it adds to our fight to draw attention and keep our audience engaged.
It all starts with owning your audience, but once you own them the next step is to keep them engaged. Your audience subscribes to your website so that can regularly hear from you, but at the same time chances are that they might not even notice the thoughtfully crafted messages you shared with them. Shrinking attention is the not the only thing you need to deal with, there is time and effort involved to create each out-reach.
This update is designed to help you create push notifications with ease, save time, and make them more noticeable for your audience. A part of your notification creation process is now automated along with the option to make them more visual.
Here is what that's new: -
1. Auto-create your notifications: Now to create notifications you just need to enter the landing page URL, and the notification title, message, and banner image will get auto-filled. Landing page's meta title and meta description are used as the notification title and message respectively. And the image with OG (Open Graph) tag in the landing page is used as the notification's banner image. Save time and create engaging notifications.

2. Add icons with your CTA's: Call-To-Action buttons make your notifications more actionable. Add icons with the CTA's to draw your audience's attention towards your notification, and get more clicks.
Note: CTA icons are supported on Chrome, Opera, and Edge browsers on Windows devices.
.png?width=508&name=Send-notification%20(1).png)
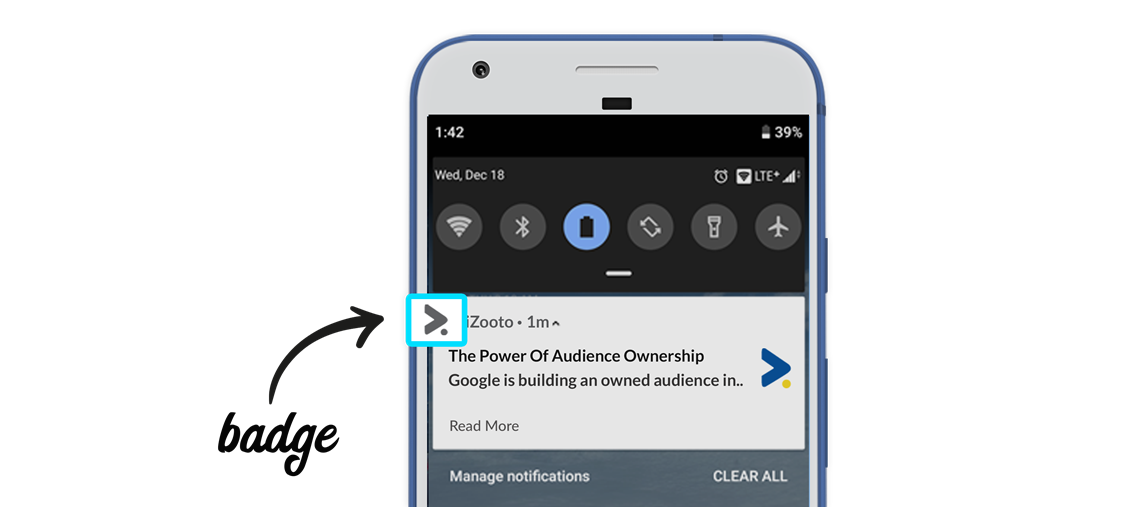
3. Customize your notification badge: Badges are small grey icons next to your notifications, you find in your Android devices. Replace the default badge with your brand's icon and make it easier for your audience to relate.
Note: You can customize your badge for Chrome and Opera browsers on devices with Android 6 onward.

These features are designed to help you create notifications with ease and make them more attention-grabbing. Give them a shot and share with us what you think of this update. Also let us know if you are looking for any feature in particular or what can we do better. We will be coming up with many such updates to help you own and engage your audience. Stay tuned!
.jpg?width=90&height=105&name=0%20(1).jpg)