Storytelling is powerful and can engage readers like nothing else. It can help simplify abstract and complex ideas for your audience. Google Web Stories is one such tool the modern publisher has for this visual storytelling.
Google Web Stories is a new format that allows publishers to narrate a story to their audience by primarily relying on visual content. These Web Stories also have the potential to drive massive traffic to a website and amass new audiences making it hard for a publisher to ignore. So what are Google Web Stories? Should you experiment with it? We answer all this and more in this detailed guide on Google Web Stories.
What are Google Web Stories?
Google Web Stories are short, visually rich, mobile-focused interactive stories popularized by Instagram. These web-based stories appear in Google Search, Images, and Google Discover, and can be shared across the web. Google Web Stories are designed to provide a more engaging and immersive experience for users, with a focus on visual storytelling.
Readers have the liberty to watch these stories at their own pace since these are permanent, unlike Instagram Stories which only last for 24 hours. Google Web Stories stay forever, making them highly shareable, and easy to consume at any time.
Google Web Stories are relatively new and have shown the potential to drive traffic to publishers. Google Discover (available on the -1 screen on Android smartphones and in the Google app on iOS) uses its recommendation engine to suggest articles as well as web stories to users. Since Web Stories are visually heavy these are consumed by a majority of Google Discover users/ Publishers have also gained traffic from Google Web Stories and since these are easier to create, it’s a win-win situation.
Why Should a Publisher Consider Publishing Web Stories
Digital Publishers need to consider using Google Web Stories for the following reasons.
- Mobile-optimized content: A vast majority of your website is from mobile these days. Google Web Stories are designed specifically for smartphones and can be a fast and engaging way for your audience to consume content. With an increasing share of traffic from mobile users, it's important to create content that's optimized for them. Web Stories also show up in Google Discover on Android smartphones, which recommends it to readers that have interest in similar topics that you cover.
- Boosts Engagement: Google Web Stories offer an immersive full-screen experience that can boost user engagement. These stories can be designed to be visually appealing and easy to consume, encouraging users to watch more stories.
- SEO benefits: Web Stories show up in Google Search Engine Results Pages (SERPs), which increases visibility and traffic to your website. These stories are easy to create and get indexed easily. They also support metadata and schema markup, which can improve your website's SEO performance.
- Social media sharing: Web Stories can be easily shared on social media platforms, and since they don’t vanish after 24 hours publishers can promote them and reach a wider audience.
- Monetization: Looking to increase revenue? Google Web Stories allow publishers to use advertisements, use affiliate links, and add sponsored content to their stories, opening up a new revenue stream for their publication.
How to Create Google Web Stories
Publishers starting with Google Web Storeis will need some specific tools for this. If your website is based on WordPress, Google offers the WebStories Plugin. Google’s official plugin offers multiple templates that help you start with your first story. It is easy to use and does not require coding knowledge.
Alternatively, Make Stories is another plugin that offers the same capabilities. These plugins are ideal for small and mid-sized publishers that don’t have a dedicated engineering resource.
Enterprise publishers and those with engineering resources can explore tools such as Newsroom AI, Snackeet, and more to build a custom Web Stories solution.
Best Practices for Google Web Stories
A web story is different from an article that writers and editors are used to writing. Usually, an article comprises majorly of written content, and an image that visually represents the written content is added to break the monotony, or as a hook. For a web story, it’s the exact opposite. The image/ visual is the hero here, with text to supplement/support it. We’ll split best practices into three sections: Content, Design, and SEO.
Google Web Story Content Guidelines
Irrespective of the format, content must always be at the forefront. However, you need to do things a little differently for Web Stories.
- Copyrighted Content must be used with the necessary permissions. Google does not allow web stories that infringe on someone’s copyright.
- Visually exciting content is the game here. Web Stories with videos have the most engagement. Google recommends using videos when possible. While making a Web Story give video format the highest priority followed by photos and then text.
- Low-quality assets are a strict no-no. Pixelated videos and low-resolution images hamper the viewing experience and must be avoided. Google does not allow these since they affect the viewing experience.
- Don’t drag it on and on. Videos need to be on point. Keep video length limited to 15 seconds for a single page. When using multiple clips, limit the duration to 60 seconds for a web story.
- Captioning a video adds value for your audience. Captioned videos are easier to understand and can also be watched on mute. The text also helps add context. Do not encode videos with text in them.
- Audio enhances the experience further only if it’s audible. Google recommends using audio clips with a minimum duration of 5 seconds. The audio clip needs to be balanced to prevent unpleasant spikes in audio.
- Effective storytelling is a must, all pages in the web story need to be bound with a single theme. Stories that miss a theme don’t perform as well.
- Sprinkle text on Web Stories where they add value. If it can be left unsaid, leave it. Too much text is bad and spoils the appeal of these stories.
- Web Stories allow you to add call-to-actions. Use them correctly to get maximum interactions.
Google Web Stories Design Guidelines
Web Stories are a visually rich format, and design plays a crucial role. Your stories need to be appealing, interactive, and easily consumable to keep readers engaged. There are certain do’s and don’ts that you need to follow to ensure that your stories meet Google’s prescribed standards. Google does take notice of design while ranking these stories in SERP and displaying them on Google Discover. The search giant drops stories that don’t match the prescribed standards. In this section, we will cover the size and dimensions of Google Web Stories.

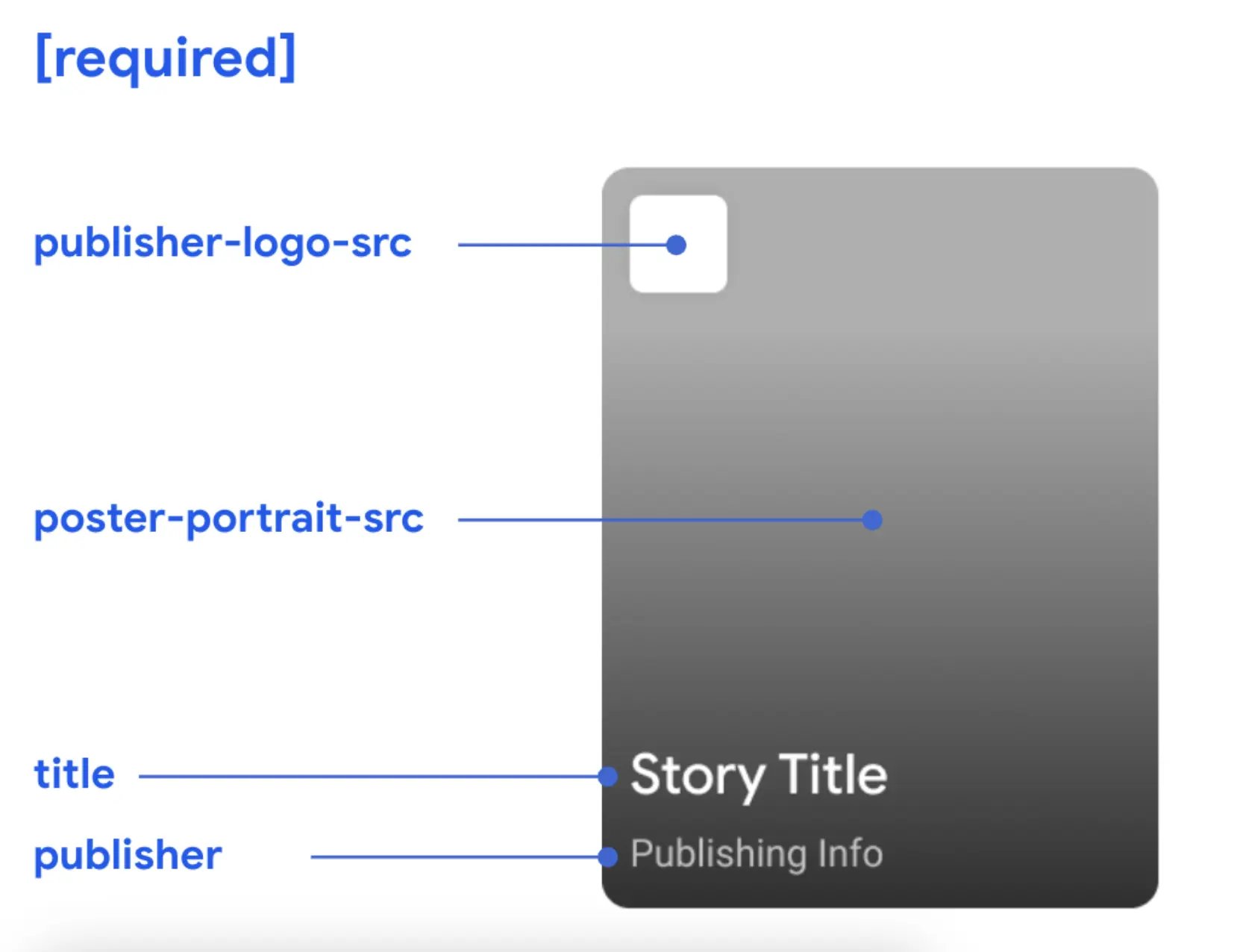
Anatomy of a Google Web Story Cover
- Simplicity is key
Keep your designs simple, they should be easy to consume. Avoid adding text on the cover image. These web stories are resized to suit the reader's smartphone, and burnt text may get warped or distorted, causing a poor reader experience. - Text Visibility
When using text on top of images or videos ensure that it is legible. Text that is hard to read or burned in hampers the user experience. - Keep it within boundaries
Ensure you keep a safety margin while using text in web stories. These stories are resized and scaled to meet reader device requirements. Text can overflow or get cut when it’s resized. - Use Animations
Animations are a great way to keep audiences engaged. But you should avoid overdoing it. Using the same animation or video multiple times will cause fatigue. - Publisher logo
Use your publication logo on the cover image to help visitors recognize your brand. This logo needs to have a 1:1 aspect ratio with a minimum resolution of 96x96 pixels. - Right Google Web Stories Size
Use a vertical photo for the cover image with a 3:4 aspect ratio and a minimum resolution of 640x853 pixels. - Video Size
For Google Web Stories use a video with a portrait orientation since these will be viewed on smartphones. Videos should not exceed 720 x 1280 pixels in resolution. - Auto scrolling
When using multiple pages with video, enable pages to change automatically. Stories will proceed without viewer input automatically, enabling viewers a hands-free experience - Minimum pages
A Google Web Story needs to have a minimum of 4 pages and can have a maximum of 50 pages. Ideally, limit your story between 10-20 pages to make it effective.
Google Web Stories SEO Guidelines
Just like you optimize your articles for Google Search, Web Stories too needs some optimization. Google Web Stories are proven to increase traffic from readers on smartphones. Here’s how you do SEO for Web Stories.
- Just like web pages, high-quality content is the key to good SEO for Google Web Stories.
- Google recommends keeping the title length at 70 characters with 90 characters being the upper limit
- Make sure you index your Google Web Stories, don’t add the “noindex” attribute to Web Stories
- Add self-canonical to your Web Stories. Each Web Story must contain a link rel="canonical" tag to itself.
- Your Web Stories need to follow these metadata guidelines for AMP Story. Never leave the title and description metadata fields empty.
- Google recommends adding structured data to web stories to help search engines understand the content and structure of the web story.
- To improve story discoverability, Google recommends adding alt text for every image file.
- Use AMP story page attachments can be used to present additional information alongside your Web Story. This can be useful to provide extra detail, deep dives, or onward journeys for the content presented in your Web Story.
- Test your web stories before you start distribution. Since web stories are AMP-based you can use Google-provided AMP test tools.
- Don’t forget to include Google Web Stories in your XML Sitemaps.
How Can I Monetize Google Web Stories? (Earn from Google Web Stories)
Google Web Stories can be a great source of additional revenue. Publishers who are receiving steady traffic from Web Stories can use the following options to generate revenue:
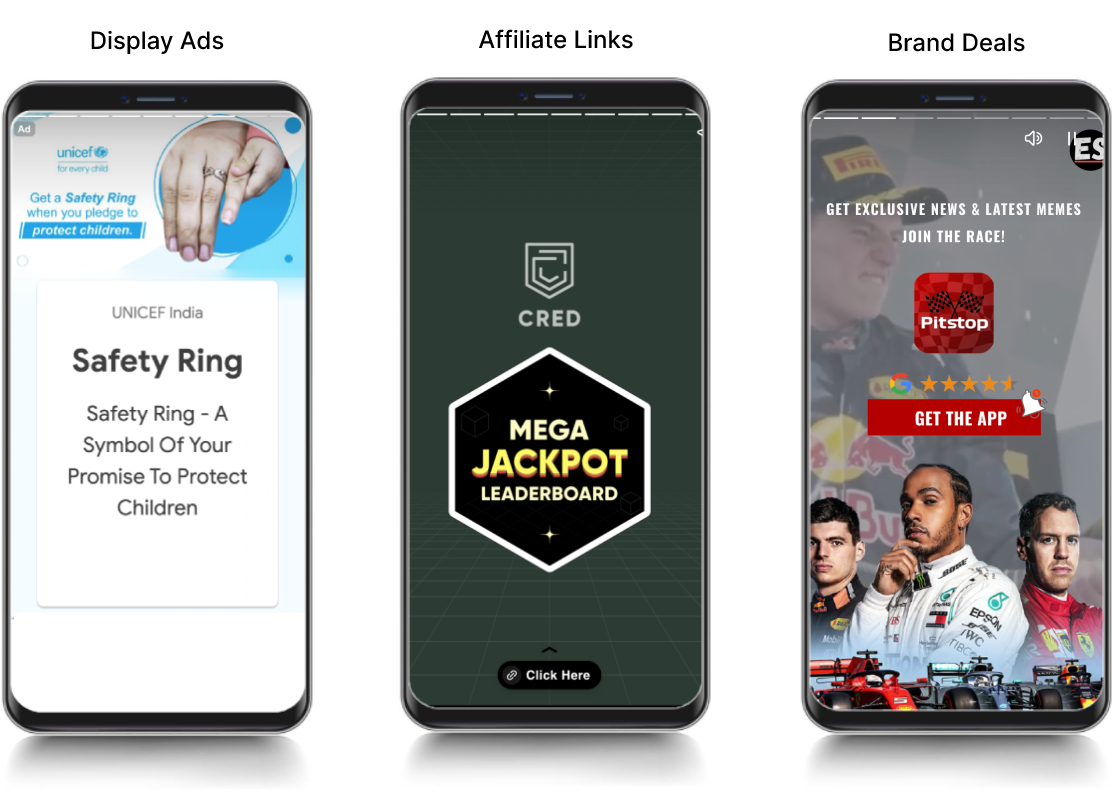
- Display Ads
- Affiliate Links
- Sponsored Story

Display Ads
Publishers can insert ads in a Web Story to monetize it. A responsive ad unit can be embedded between pages to grab user attention and get good impressions on the ad. If you use Adsense or AdManager, here are steps you can take to enable ads.

If you’ve been using an AdSense alternative, you can use a responsive ad unit in the form of text, images, video, or audio. Google has listed detailed guidelines for ads in Web Stories.
Direct-sold ads and Programmatic ads can be displayed in a Web Story.
Affiliate Links
Google allows adding affiliate links in Web Stories and publishers can earn commissions from these links. Google does warn about thin affiliate pages that don’t have much information apart from the ones provided on the merchant’s page. Google recommends adding content that adds value to a user by giving additional information such as price, reviews, ratings, or comparisons.
Sponsored Story
Sponsored content allows a publisher to monetize their brand and audience. Just like other popular formats such as articles, videos, podcasts, social media posts, and more, Web Stories too can be monetized. A publisher can either have a Web Story sponsored by an advertiser or have a page dedicated to sponsored content. Google requires publishers to disclose sponsored content by using the appropriate tags and informing users about the sponsored nature of the Story.
With monetization covered, let's take a look at some fine examples of Web Stories.
Examples of Google Web Stories
Google Web Stories is an exciting new visual format that tries to cater to the changing needs of readers. This new format also opens up avenues for publishers to engage audiences in a new manner while being able to monetize their efforts. Google Discover’s recommendation push has also increased the ability of a publisher to find newer audiences. The easy-to-create Web Story has too many upsides, making it hard to ignore for any publisher.