Getting Started With Web Push Notifications
What Are Web Push Notifications?
Web Push Notifications are notifications that your website visitors can opt in to and receive notifications without having to install your app. These notifications are clickable rich content messages delivered directly to users’ devices – desktop and mobile, by a website.
Web push notifications can be delivered to your user’s device even when the user is not on your website. This is a permission-based channel, meaning these notifications can only be sent to users who have subscribed to receive these notifications.
Web push notifications are supported by Chrome, Firefox, Safari, Opera, and Edge on Desktop and by Chrome, Firefox, and Opera on Android Mobile. It is important to note that iOS will roll out web push notification support for Safari in 2023

Web push notification UX
A compelling reason for brands to drive mobile app installations is the ability to engage the audience using push notifications. Web push notifications solve this problem for the web – i.e. mobile and desktop. Audience engagement is one of the primary reasons web push notifications were introduced. Web push notifications are used heavily by publishers, bloggers, online stores, to deliver new updates and reminders in a timely fashion.
Where do these notifications appear on desktop and mobile?
Web Push Notification Experience on Desktop
On Desktop, all the browsers support web push notifications across all operating systems, including Safari, Edge, Chrome, and Firefox. The overall notification opt-in experience is significantly different compared to mobile. The experience also varies as per the operating system. For instance –
- On OS X – Web push notifications are delivered directly to the Notification Center on the top right of your screen.
- On Windows & Linux – These notifications are delivered to the Action Center at the bottom right of the page.
Web Push Notification Experience on Mobile
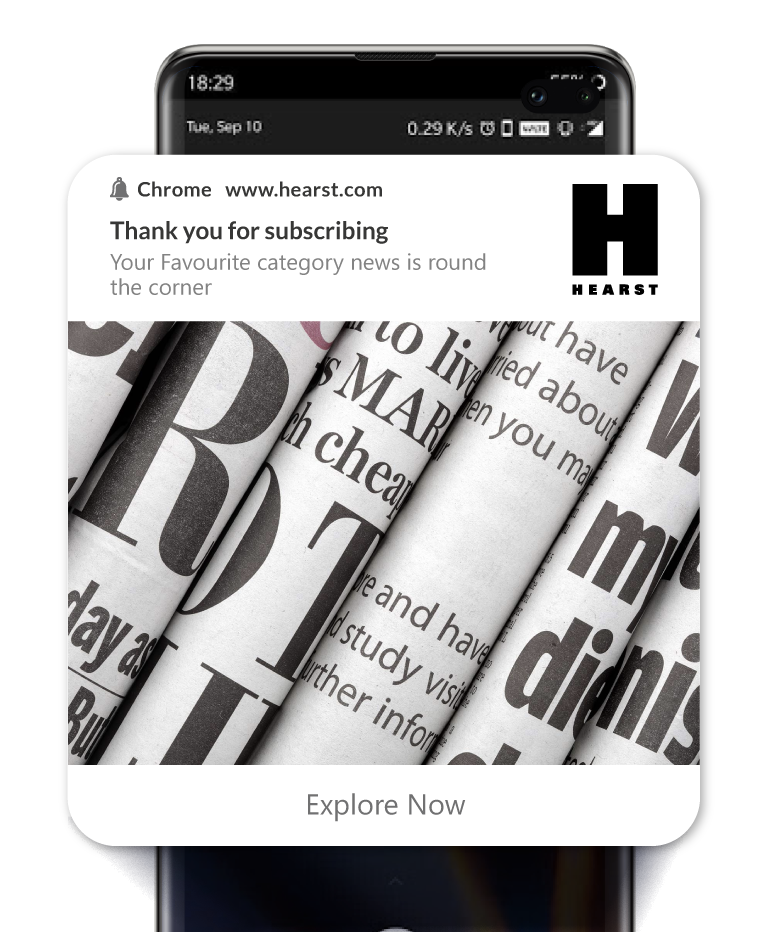
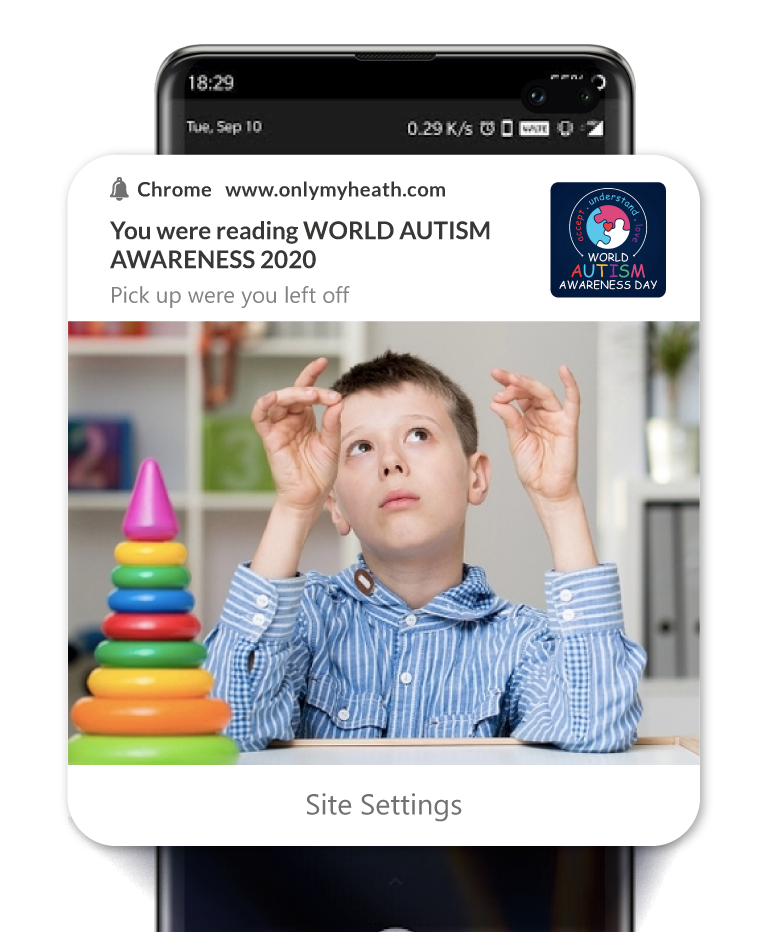
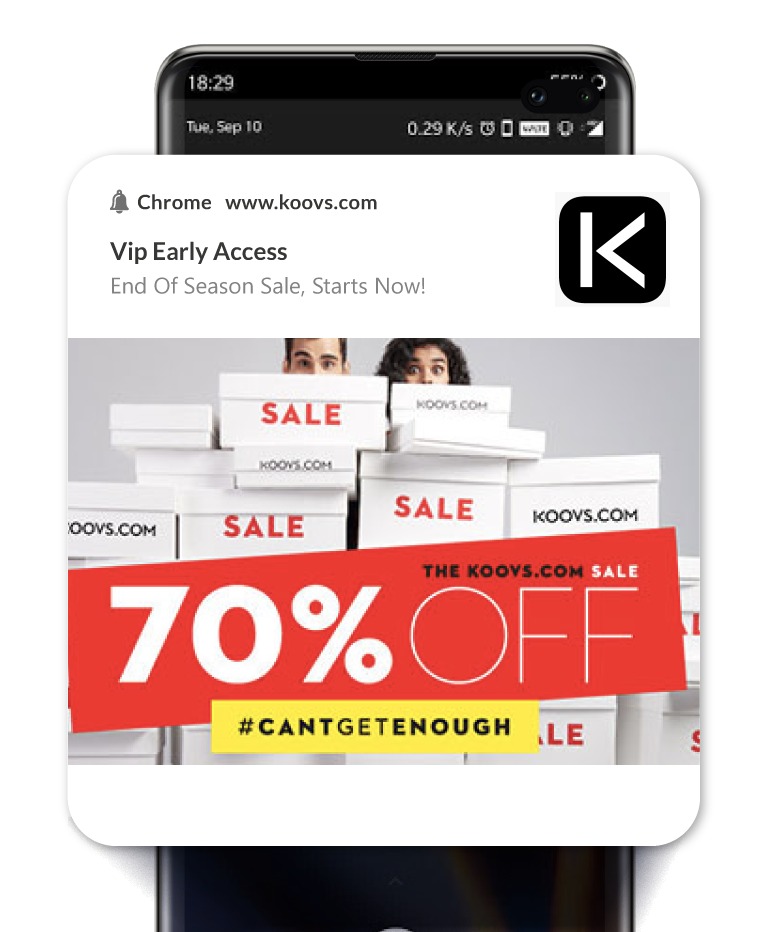
On Mobile, web push notification support is limited to Android devices only. Chrome, Firefox, Opera, Samsung Internet Browser are some of the browsers that support push notifications. These notifications are delivered directly to the notification tray. Users can pull the notification from the try, swipe to dismiss or click and engage with the content. Over time, Chrome has rolled out updates making the opt-out experience easier for the user. Mobile push notifications also enjoy a high click-through rate.
It is important to note that Apple is yet to support web push notifications on iOS. Read this to know more about iOS push notifications and stay up-to-date on the status.


But why should you consider Web Push Notifications for your website?
Developers and marketers are constantly looking for ways to engage their users and get them back to their websites. Web push notifications solve this problem. Online businesses increasingly rely on web push notifications to build an audience-first approach. Media publishers now heavily use web push notifications as a communication channel to engage their audience. The primary reason for this adoption is the plummeting performance of email, SMS, and display ads.
With 3rd party cookies being deprecated, it is now more important than ever to build your first-party data, and with web push notifications you can do so. You can build your audience, understand them, nurture them and engage whenever you want to. Building your owned audience saves you from the constant updates and changes the walled gardens impose on you.
Just like native app notifications, web push notifications are meant to facilitate a timely flow of information. To subscribe or opt-in to these notifications, users are not expected to download and install an application. Users can simply subscribe to these notifications by clicking on the Allow button on the permission prompt.
The adoption of web push notifications has shot through since 2019. And rightfully so. As a last-mile communication, web push notifications enjoy disproportionate visibility. That’s means CTRs between 5% – 15% – extremely effective and powerful.
Editors, digital marketers, SEOs, retargeting experts – all of them love using web push notifications to drive their marketing flywheel. In effect, there are 3 ways to use web push notifications across your marketing funnel.

Content Distribution
Content distribution is Kingmaker. Use web push notifications to update your audience about the latest stories, articles, podcasts, videos and more.

Retargeting
Only 2% of visitors convert into buyers. Web Push Notifications are cut out for retargeting campaigns and communicating with the remaining 98%.

Retention
Your customers, loyal readers, everyone needs to be engaged consistently and reminded about you and your brand. Web Push notifications solve this.
How web push notifications are different from app push notifications?
- App push notifications can take full advantage of the device features – the camera, GPS, accelerometer, compass, contact list, whereas web push notifications can’t tap into any of these features yet.
- As native apps can only be installed on tablets and smartphones, app push notifications are limited to these devices only. Web push notifications on the other hand can be used to reach users on Desktop as well.
- App push notifications support rich media – images, videos, gifs, audio, and other interactive elements. Web push notifications as of now, only support large images (only on Chrome 56 and above).
- In case you’re wondering what to expect from push notifications in the future, here’s a blog post we put together for you.
Anatomy of a Web Push Notification
There are 6 key elements that constitute a web push notification – Title, Description, Landing Page URL, Icon, Banner Image, and Call To Action Buttons. You can also make use of emojis in web push notifications to express yourself better.
It is also important to understand browser-specific features of Web Push Notifications like Banner Image and Call To Action buttons that are only available for Chrome.
Icon
Adding your logo helps users in building brand recall.
Website URL
The website domain which has sent the notification.
CTA Buttons
You can add up to 2 Call to Action (CTA) buttons. These buttons can be used to trigger different actions.

Title
An equivalent to the subject line in an email. It should be catchy enough to grab the attention of the user.
Description
This is used to round out the details in the headline and give more reason to click on the notification.
Banner Image
A contextual banner/large image on your notification will increase your chance of getting that click.
How Do Web Push Notifications Work?
Once you’ve enabled web push notifications on your website, your site visitors will start seeing a notification subscription prompt. Only visitors who click on Allow become push notification subscribers and will receive notifications.
How Are Web Push Notifications Delivered To A User's Device?
There are three factors involved with delivering a web push notification, along with a fourth, optional, component for advanced functionality.
- Push Notification Service: Each browser, including Chrome, Safari, and Firefox have their own notification delivery service. Chrome uses Google Cloud Messaging ( and now Firebase Cloud Messaging ), Safari uses Apple Push Notification Service ( APNS ) and Firefox uses MDN servers.
- Service Worker Registration: Developers must register the service worker on the browser. This is only for Chrome and Firefox. Safari does not support service workers.
- User’s Subscription ID: Subscriber ID is generated when a user opts-in to receive notifications from a website.
Additionally, an SDK (OS client library Software Development Kit) can be added to a web app for extended segmentation and analytics capabilities
How To Setup Web Push Notifications on Your Website?
- Publishers can start by implementing service workers for Chrome and Firefox browsers, and by generating APN certificates for Safari browsers.
- Browsers provide standard API calls to read user subscription permissions for the domain and to prompt visitors for notification consents.
- Publishers can additionally use service providers like iZooto and use their SDK to take care of the first two steps.
- Publishers can send web push notifications to their audience by executing APIs provided by the browser push system. This can also be done through UI.
User Subscription and Activation
- Users are prompted to opt-in for push notifications when they visit the website. Developers can also choose to trigger notification permission conditionally.
- A unique registration key is generated by the browser for every user who subscribes to notifications.
- The notification service provider stores the keys at their end along with any additional data points to identify subscribers uniquely.
Free Guide
How Web Push Notifications Appear For Your Users
Starting With Push Notification Marketing

Building Audience
Converting your site visitors into an audience that you can engage with. Create a steller subscription experience for visitors to go ahead and subscribe to your website.

Understanding Audience
Understanding user behavior to help engage with them contextually. Check out the best practices to understand your audience better.

Engaging Audience
Constant engagement leads to repeat traffic and builds a lasting relationship with the audience,
helping you build a loyal audience base. Engage your audience and put the flywheel in motion.
Set up Web Push Notifications On Your Website
Setting up web push notifications on your website is a fairly straightforward process. The integration process requires a service-worker that needs to be placed on a specific path and a javascript library which needs to be added to the website pages. Given the popularity of web push notifications, all major platforms offer either ready to use plugins or third-party apps.
While you set up your web push notifications, follow this very simple checklist below.
HTTPS Only
To implement web push notifications on your site, you must ensure that you have SSL encryption
Audience Ownership
Ensure that your users are subscribing to your domain only and not some other website
Progressive Web App
If you have already have a PWA, ensure that you are updating the existing service worker
Browser and OS Support
Web push notifications are now supported by all browsers except iOS
Cracking Permission UX To Build Your Audience Quicker
Asking At The Right Time
Don't bombard the user as soon as your website loads. Give them time to browse and prompt them either after they have spent some considerable amount of time on your website, on a particular scroll, or if they have gone through a certain number of pages.
Giving Context To User
Make use of non-native prompts to customize your notification prompts to tell the reader exactly what they can expect if they agree to receive notifications from you. You can also use page-level personalization and create different prompt messaging for all your website pages.
Delivering The Promised Experience
Sticking to what you promised is all part of delighting the users. Once they are part of your marketing list, make sure you give them exactly what they subscribed for. Send relevant and contextual notifications and keep users invested.
Best Practices for a great push notification UX
Focus on the timing
- Add Time Delay to your push notification prompt
Don’t overwhelm the user by displaying the prompt as soon as they land on the page. Google Lighthouse (opensource for improving the quality of web pages) has clearly mentioned that it by default flags pages that request notification permissions with page load. - Display push notification prompt after scrolling
Make sure the user has got some value out of your site before showing them the prompt. Once the users have scrolled to a certain point on the page, then ask them if they would like to receive notifications from you. - After visiting a certain number of pages
Let them go through the website, see if they like what they see, get a feel of the website, what they can expect from your brand before you ask them to subscribe. - Show prompt in the second visit
You can also think of displaying the prompt on their next visit. Users coming back to your site to consume your content shows intent. And your notifications can help them in being updated in real-time.
The user should show intent before a site asks for permission.
Prompt when the users themselves show an interest in receiving notifications from you. Show them the prompt for back-in-stock alerts on an out-of-stock product page or delivery updates on the product they have purchased, or if there is a sale going to start, you can ask them if they want to be reminded before the sale starts or even prompt for flight updates so that the users can to be kept in the loop.
Most browsers, including Firefox, Safari now mandate that push notification opt-ins be shown on an explicit user action such as a keystroke or a click. This ensures that users are not bombarded with opt-in requests.



Using a custom opt-in prompt
Publishers can use their own custom opt-in prompts which resonates with their website to trigger a sense of trust and favorable impression. Most of the web push notification service providers provide a wide range of customizable options where you can play around with the logo design, text, and color.
The two-step subscription process also makes sure that the users do not accidentally click on ‘Allow’ or ‘Deny’. A custom prompt also has an additional value. It allows you to explain the value of enabling web push and gives you the option of prompting again if the user declines. This also becomes essential with Chrome 80 update making sure that notifications prompts do not go silent from your end.


Example of a bad permission UX

Permission UX Report
Create A Delightful Subscription Experience
On February 11, 2020, Chrome released the Chrome UX report that aggregates data from over 30,000 websites to help us gain a better understanding of the allow rate, block rates, dismiss rates, and ignore rates that websites receive.
We analyzed 535 websites to know exactly what worked; looked at their subscription UX, opt-in rates, block rates, dismiss rates, the copy on the prompt that websites to learn what works and what doesn’t. We unearthed important findings that will help you figure out how you can create a delightful subscription experience.
Building Audience Segments To Understand The Audience Better
Demographic
Segment users based on age group and gender to reach out to them with specific notifications. For example, an article on retirement plans will make more sense to someone in the age group of 50+ rather than someone who is in the '20s.
Device
Segmenting based on the device makes it possible to send a notification on the device they would likely be using at that time. For example, notifications going after 7 PM can be sent on the mobile, since the user might not be on the desktop.
Location
Reach out to users with updates specific to their county, state, or city to gain more interest and encourage clicks. We as humans engage more with articles that address the happenings around us.

User Behavior and interest
Understand how users behave when they are on your website. Capture the user's interests, the page they usually visit, the categories they browse, the genre of articles that they read, kind of videos that they watch to send them relevant notifications. Notifications based on behavior and interest are observed to get higher clicks.
Timezone
Push out notifications to users keeping their timezone in mind. Tap the right marketable moment, reach out to them at the right time, and engage better. No more reaching out to users at the wrong time!
Hyper-local
Create segments of users and send them local content. Reach out to the right audience with the news that interests them. For eg, a notification about a carnival in London will make more sense to people living there.
Language
Address users with the language they are comfortable with. You can also stick to the language your publication is in, to maintain brand consistency and reach out to users in the language they prefer.
Free Resource
Audience Segmentation Framework
Ace Audience Engagement

Personal notifications
Make use of personalization tokens to send notifications to a specific user, addressing a specific event. For example, a notification can be sent to a user whose subscription is about to expire.

Group notifications
Reach out to a particular audience with relevant notifications. Create different audiences based on user behavior and user attributes such as device, country, age group, gender, etc.

Mass notifications
Push out a mass notification to notify your entire audience base in one go. Notify everyone at the same time at lightning speed.
Role of web push notifications in marketing
How do digital publishers use Web Push Notifications?
Welcome Push Notification
Schedule a personalized welcome notification who users subscriber to your notifications
Recover Abandoned Tabs
A slight nudge of a personalized notification can be a perfect reminder for these distracted users
Increase Video Watch-Time
Send out a gentle reminder for a video they were watching but left halfway
Welcome Push Notification
Schedule a personalized welcome notification who users subscriber to your notifications

Recover Abandoned Tabs
A slight nudge of a personalized notification can be a perfect reminder for these distracted users

Increase Video Watch-Time
Send out a gentle reminder for a video they were watching but left halfway

How do Ecommerce Businesses use Web Push Notifications?
Retarget Abandoned Carts
Trigger personalized web push notifications to users who abandon their shopping cart
Engage Dormant Users
Marketers can now use notification templates to bring back dormant users
Retain Existing Customers
Delight your customers with timely delivery alerts, discounts, and more
Retarget Abandoned Carts
Trigger personalized web push notifications to users who abandon their shopping cart

Engage Dormant Users
Marketers can now use notification templates to bring back dormant users

Retain Existing Customers
Delight your customers with timely delivery alerts, discounts, and more

Automate your push notifications and get more done

Scheduled Notifications
Set a notification to be delivered on a future date in advance. Scheduling a notification helps you save time and avoid scrambling at the last minute.

Recurring Notifications
Push out a notification on a periodical basis to reach out to users repeatedly. These will reach out to the users on recurring basic, keeping them engaged.

Drip Notifications
Set a series of notifications to be sent one after the other at your chosen time. Keep users engaged without having to manually send the notification every time.

Triggered Notifications
Send notifications on specific actions the user takes. Set triggers and reach out to them at the best marketable moment and encourage them to take the desired action.
Must-Track Push Notification Performance Metrics
Total subscriber base
The number of subscribers you have is the audience you own. The more you build an audience, the more people you have in your marketing list to reach out to whenever you want to.
Opt-in rate
Track the number of users who view and who actually end up clicking on allow. The block rate, people ignoring the notification prompt and dismissing it also becomes critical. You need to track the audience growth, the pace at which you acquire new subscribers.
Click Through Rate (CTR)
Track the number of people who click on your notifications. Try out different segments to see what works best. The number of clicks ultimately results in sessions on your website, which means more repeat traffic.
Conversion metrics
E-commerce merchants track conversion, publishers track social share, ebook downloads, video watch time, and so on. Keep tabs on how web push notifications help you achieve this.

Interested in evaluating iZooto? Check out pricing →
1.3
Avg no. of prompts for users to click Allow
1.34
Avg no. of prompts for users to Block
4-5%
Opt-in rate
on Desktop
7-11%
Opt-in rate
on Mobile
Build vs Buy
Should I Build My Own Solution Or Use A 3rd Party Service Provider?
- Develop the solution
- Test and release the product
- Fix the bugs
- Ensure security
- Provide ongoing support and maintenance
- Keep in sync with the technology updates
Essential features of a Web Push Notification Platform

Compliance and Data Security
Compliance with data protection and privacy laws such as GDPR for EU and CCPA for California is critical for businesses. You are putting an incredible amount of time, and resources to build your business, why let it lapse with this one detail. Your web push notification platform should provide both you and your users an easy way to access, modify, and delete their data.

Permission UX
Your websites push notification subscription UX decides whether users will allow for notifications or not. Especially after Chrome 80, permission UX has become extremely important. Your web push notification platform must allow you to create a subscription experience that does not interrupt the user journey. You should be able to design a stellar permission UX on both mobile and desktop.

Audience Segmentation
Spray and pray marketing is dead. It is important to understand your audience on the basis of what they are doing on your website, what they like, what they don't like, and use that information to offer them only relevant content. There are a number of ways and methods to segment your audience - by device, by location. by user behaviour, recency of their actions et al. A good platform will help you to segment audience using these and more.

Push Notification Deliverability
Push notification subscriber list grows at a 10X pace compared to email. Delivering content to your audience in time makes all the difference in performance. Your Web push notification platform should be able to deliver notifications to your audience at a lightning speed - no matter the size of your list. Reliable and scalable.

Integrations
An average marketer today users over a dozen software products on a daily basis. Ready integrations with popular platforms such as - WordPress, Zapier, Google Analytics can not only help you in getting started easily but also make daily operations a breeze. Make sure that your web push notification platform allows for seamless integrations with your favorite platforms.

Automation and Personalization
Marketing teams are almost always overwhelmed. A good web push notification platform would save time by enabling them to automate audience engagement by setting up workflows, drip campaigns, or welcome notifications. A great push notification tool would allow marketers to set up retargeting workflows. The ability to personalize your push notifications would step your marketing game up a notch.
Get Started
Get Our Latest Updates
Join over 25,000 in beating the failure of strategies by following our blog.












