“Most business models have focused on self-interest instead of user experience.”
- Tim Cook.
And in this age of user experience taking a back seat, Chrome and Firefox said, enough is enough.
The adoption of web push notifications has been rapid since its inception in 2015. It was something that marketers were gunning for (and still are) - to notify users quicker and on the go.
But then marketers being marketers started pushing the grey area - prioritizing short term goals at the cost of user experience. Users started seeing notification prompts as soon as the site loaded, which disrupted the user experience. Sometimes websites even go up to the point where it blocks access to the website without taking action on the prompt. Did the users come to your site for this? Hell no.
They came, they saw, they conquered
There have been times when a user has subscribed to notifications (knowingly or unknowingly) and has started receiving irrelevant notifications. The users get frustrated, and ultimately choose to take the nuclear option of blocking the notifications!
They complained about the UI, and Google Chrome and Firefox have served them what they deserved. To make sure that the users do not have a broken on-site experience, they introduced quieter notification prompts. Basically, the users won.
What is a quieter permission UI?
With the release of Firefox 72 and Chrome 80, some users (more on this below) will no longer be shown permission prompts. Instead, an icon would be highlighted in the address bar, which would not require the user to interact with the message while browsing the website, unlike before. With this, the users can take decisions if they want to click on the icon to receive notification from you or just ignore it.
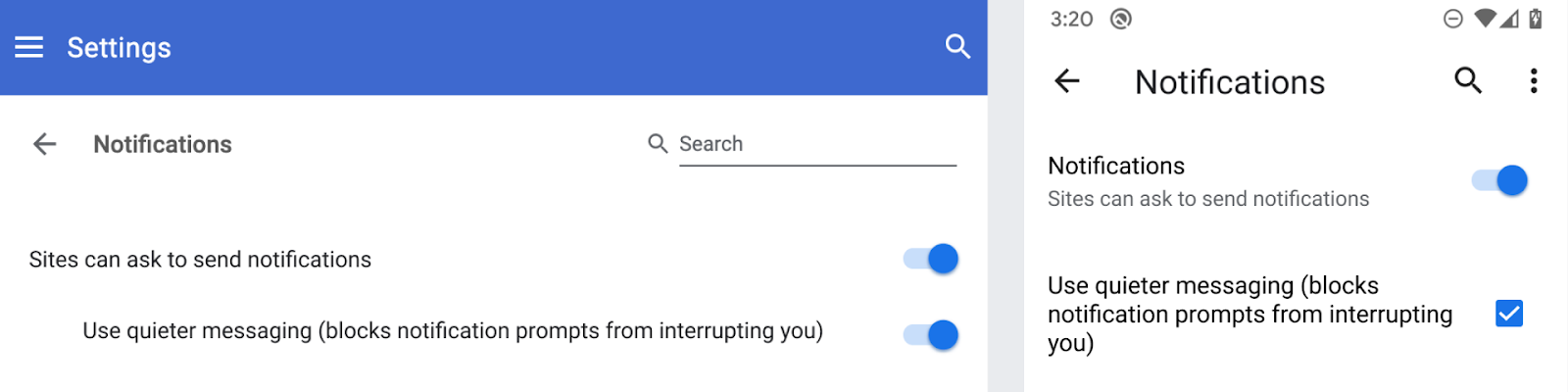
The quieter UI is available on both Desktop and Mobile.
When can you see it in action?
Firefox 72
The latest version, released on 7th Jan 2020, has already introduced silent notification permission prompts. When a user visits a website on Firefox, a speech bubble will be displayed on the left-hand side of the URL bar (on desktop).
The speech bubble wiggles to notify the users that the permission is blocked. And if the user clicks on it, the prompt opens up for the user to choose if they want to receive notifications from them or not.
 If the users do not click on it, they can continue browsing the site without being forced to respond to the prompt.
If the users do not click on it, they can continue browsing the site without being forced to respond to the prompt.
If a user wants to receive notifications from a website they have previously blocked, they can do so by heading to - Firefox Preferences > Privacy & Security > Permissions, and under Notifications > Settings.
Note - If you are making use of a 2-step subscription process, then the user would see the custom prompt as usual and the native prompt would be hidden under the speech bubble.
.gif)
Chrome 80
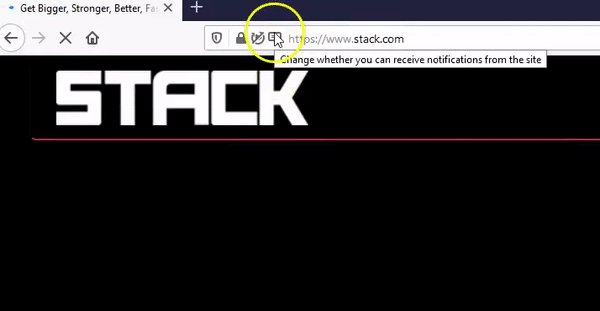
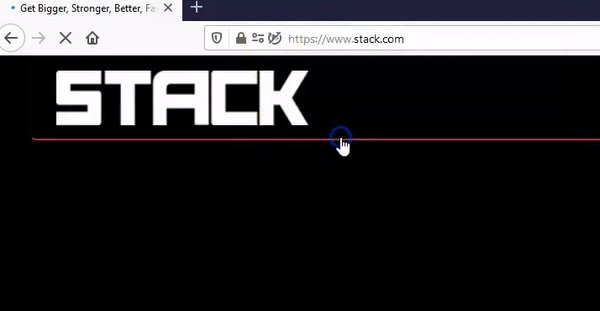
The beta version is up and running. It should be stable next month, tentatively on February 4th, 2020, with quieter permission UI. A ‘bell icon’ would be displayed on the right-hand side of the URL bar (on desktop).
 If the user wants to see the prompt to allow/block the notifications, all they have to do is click on the bell and make changes to the settings.
If the user wants to see the prompt to allow/block the notifications, all they have to do is click on the bell and make changes to the settings.
3 ways quieter permission UI is enabled on Chrome 80
- When users manually opt-in
- It gets automatically enabled for users who infrequently accept notifications
- It is automatically enforced on websites with low permission accept rates
Manual enrollment
Users can manually take charge by heading to Settings > Site Settings > Notifications, and then check the box that reads- ‘Use quieter messaging’.
 Users who infrequently accept notifications
Users who infrequently accept notifications
Users who usually deny notifications across websites automatically get enrolled for quieter notifications UI.
Websites with low permission accept rates
Websites who do not usually get permission to send users notifications get automatically enrolled. Once the opt-in rates improve (when you make changes to permission UI, it leads to better user experience), the websites can get unenrolled.
What does this mean for you?
- Providing better UX - Your users get an uninterrupted experience on your website- helping you provide your users with smooth on-site experience, giving them time to browse, understand your website and make decisions and not be lost in permission boxes (which means users are less frustrated).
Encourages you to work towards displaying the notification prompts at the right moment rather than flashing it right when they arrive. - You get the best of the best subscribers- subscribers who genuinely want to receive notifications from you and not users who have got in by fluke. The response rates would eventually go up when you start taking preferences into consideration and send relevant notifications.
Spammy websites are now in deep trouble. Sites who seem behind the user’s life to get them subscribed, display multiple prompts asking users to subscribe to notifications despite the user denying/ignoring it the first time, will not be able to anymore.
There are websites that get users to their site, mislead the users and if the user clicks on the wrong button and accidentally subscribes to the notifications, they are harassed with notifications they did not want to receive in the first place. These kinds of websites are going to have a tough time.
Though users opting in for quieter permission UI and users regularly dening notifications is out of your hand, what you can work on is improving your opt-in rates.
What do you need to do for better opt-in rates?
You need to have better opt-in rates to make sure that you do not get automatically enrolled for quieter permission UI. Here is what you can do to maintain or increase your opt-in rates-
-
Focus on the timing
-Delay the prompt
Stop prompting the users as soon as they land on your page. Google says that websites receive very low opt-ins if prompt is shown as soon as the website loads. So have patience, wait for the right moment and then show them the prompt.-Show on certain % of scroll
Wait till the user has scrolled to a certain point on the page (give users a chance to go a particular page) and then prompt them to subscribe for notifications.-After they go through a certain number of pages
Show users a prompt when they have visited a couple of pages on your website. Let them get a feel of your website, check out what can be expected from your brand and analyze if they can get any value from you. -
Prompt when there is a clear benefit and context to the user
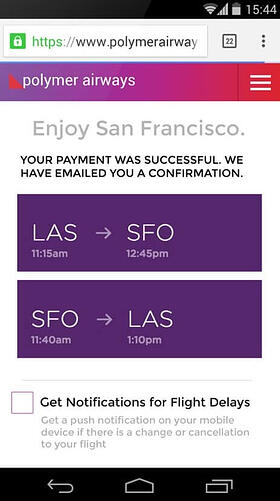
Let them browse the website, show them a prompt when it is apt - prompt them for back-in-stock alerts on an out of stock product page, or delivery updates on the product they have purchased, or if there is a sale going to start you can ask them if they want to be reminded before the sale starts, or even prompt for flight updates so that the users can to be kept in loop.
 What you can also think of, is showing the notification prompt in their subsequent visit, which makes sure that the user already knows what your site is all about and has show interest by returning to your site.
What you can also think of, is showing the notification prompt in their subsequent visit, which makes sure that the user already knows what your site is all about and has show interest by returning to your site. -
Provide context by showing them a custom prompt first
Be clear and specific about the kind of notifications they can expect if they subscribe to your notifications. Custom prompts allows you to edit the text and play around the look and feel of it.
This is how custom prompt would be displayed if your website is not automatically enrolled for quieter permission UI and if a user who has not opted in for silent notifications-.gif?width=600&name=ezgif.com-video-to-gif%20(1).gif)
The two-step subscription process also makes sure that the users do not accidentally click on ‘Allow’ or ‘Deny’. And the opt-out rates decrease, which means that you do not automatically get enrolled for quieter permission UI.
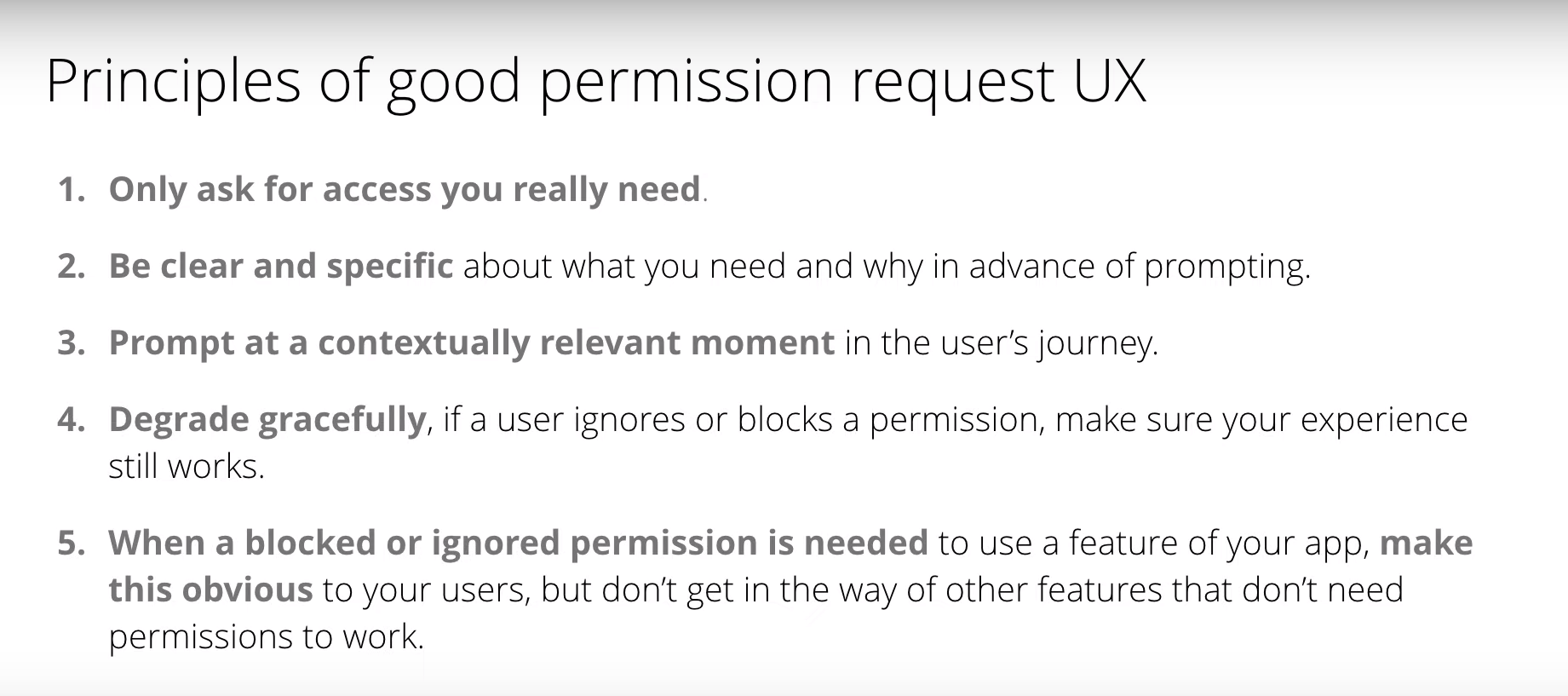
Best Practices for permission UX
Google points out 5 principles you need to adhere to for a good permission prompt experience-

On what basis can you monitor your website?
You can have a look at the Chrome User Experience Report which will be out in Q1 2020. It would talk about notification permission acceptance rates and user experience metrics. As of now, Chrome User Experience Report is focused on loading performance.
The automatic enrollment would be based on Chrome usage statistics.
Start testing right away and be ready for the release
Google suggests that web developers should definitely test their website’s permission request flow by manually enabling quieter notification permission UI, in chrome://settings/content/notifications. It can be force-enabled in chrome://flags/#quiet-notification-prompts in Chrome 80 and later.
Embracing quieter permission UI like a boss with iZooto
You need to see the bigger picture and realize that the changes have been made keeping the user in mind. With iZooto, we will make sure that you are up to date about all the browser updates and that you are on the right path.
Though this is a drastic change for spammy websites, there is nothing for you to worry about. Just follow the advice we have mentioned above and you will be good to go. We are working on more ways to make sure that you and your users make the most of this amazing channel. We would recommend that you subscribe to our blog to stay updated about any browser updates and push notification strategies.
If you have any doubts or want to know more about quieter permission UI, just ping us on chat and we would be happy to help.
Learn more about push notifications.